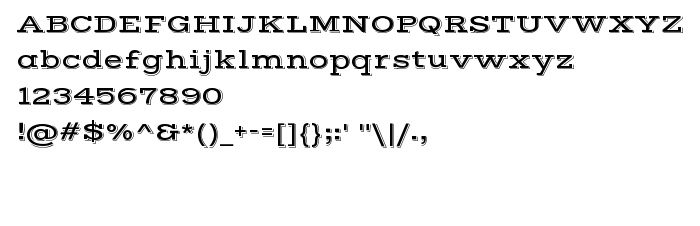
En este página puede descargar fuente Vast Shadow Regular de versiónVersion 1.002, que pertenece a la familia Vast Shadow (sobrefamilia Regular). El creador de la fuente Nicole Fally. Designer - Nicole Fally (para contacto utilizar la suguiente dirección: sorkintype.com). Descargar Vast Shadow Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes occidentales, geometric, serif, slab. Su tamaño es 61 Kb
| Familia | Vast Shadow |
| Rastreo | Regular |
| Identificador | FontForge 2.0 : Vast Shadow Regular : 10-10-2011 |
| Nombre completo | Vast Shadow Regular |
| Versión | Version 1.002 |
| Nombre PostScript | VastShadow-Regular |
| Fabricante | Nicole Fally |
| Tamaño | 61 Kb |
| Marca | Vast is a trademark of Sorkin Type Co. |
| Diseñador | Nicole Fally |
| URL del diseñador | sorkintype.com |
| URL del proveedor | sorkintype.com |
| Licencia Descripción | Copyright (c) 2010 by Sorkin Type Co, with Reserved Font Name Vast and Vast Shadow. |
| URL de la licencia | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Puedes añadir la fuente Vast Shadow Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=vast-shadow" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=vast-shadow);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Vast Shadow Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=vast-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vast Shadow Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vast Shadow Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: