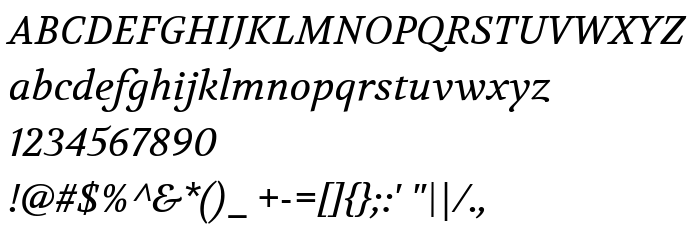
En este página puede descargar fuente Volkhov Italic de versiónVersion 1.010, que pertenece a la familia Volkhov (sobrefamilia Italic). El creador de la fuente Cyreal (www.cyreal.org). Designer - Cyreal (www.cyreal.org) (para contacto utilizar la suguiente dirección: http://cyreal.org). Descargar Volkhov Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: paragraph, serif fuentes. Su tamaño es 100 Kb
| Familia | Volkhov |
| Rastreo | Italic |
| Identificador | Cyreal(www.cyreal.org): Volkhov Italic: 2011 |
| Nombre completo | Volkhov Italic |
| Versión | Version 1.010 |
| Nombre PostScript | Volkhov-Italic |
| Fabricante | Cyreal (www.cyreal.org) |
| Tamaño | 100 Kb |
| Marca | Volkhov is a trademark of Cyreal (www.cyreal.org). |
| Diseñador | Cyreal (www.cyreal.org) |
| URL del diseñador | http://cyreal.org |
| URL del proveedor | http://cyreal.org |
| Licencia Descripción | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Volkhov" and "Volkhov Italic". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Volkhov Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=volkhov-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=volkhov-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Volkhov Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=volkhov-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volkhov Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volkhov Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: