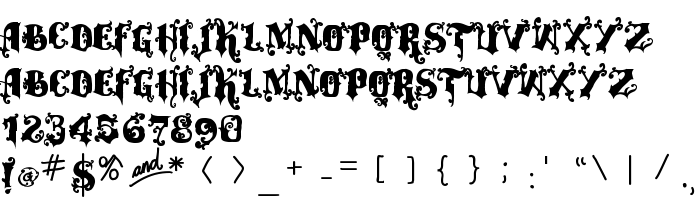
En este página puede descargar fuente vtks alcalina de versiónVersion 1.00 February 29, 2008, initial release, que pertenece a la familia vtks alcalina (sobrefamilia Regular). El creador de la fuente vtks-alcalina. Designer - douglas vitkauskas (para contacto utilizar la suguiente dirección: www.vtks.com.br). Descargar vtks alcalina gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes gratis, fuentes latinas. Su tamaño es 125 Kb
| Derechos de autor | Copyright (c) 2008 by douglas vitkauskas. All rights reserved. |
| Familia | vtks alcalina |
| Rastreo | Regular |
| Identificador | vtks alcalina:Version 1.00 |
| Nombre completo | vtks alcalina |
| Versión | Version 1.00 February 29, 2008, initial release |
| Nombre PostScript | vtksalcalina |
| Fabricante | vtks-alcalina |
| Tamaño | 125 Kb |
| Marca | vtks alcalina is a trademark of douglas vitkauskas. |
| Diseñador | douglas vitkauskas |
| URL del diseñador | www.vtks.com.br |
| Descripción | Copyright (c) 2008 by douglas vitkauskas. All rights reserved. |
| Licencia Descripción | free for personal use |

Puedes añadir la fuente vtks alcalina a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=vtks-alcalina" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=vtks-alcalina);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'vtks alcalina', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=vtks-alcalina" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'vtks alcalina', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with vtks alcalina!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: