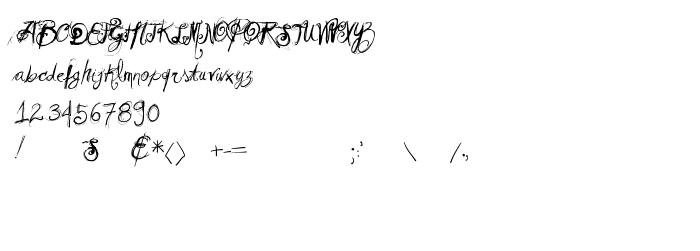
En este página puede descargar fuente Vtks Relaxing Blaze de versiónVersion 1.00 October 26, 2008, initial release, que pertenece a la familia Vtks Relaxing Blaze (sobrefamilia Regular). El creador de la fuente Vtks-Relaxing-Blaze. Designer - douglas Vitkauskas (para contacto utilizar la suguiente dirección: www.vtks.com.br). Descargar Vtks Relaxing Blaze gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes góticas, fuentes latinas. Su tamaño es 309 Kb
| Derechos de autor | Copyright (c) 2008 by Douglas Vitkauskas. All rights reserved. |
| Familia | Vtks Relaxing Blaze |
| Rastreo | Regular |
| Identificador | Vtks Regular Letters:Version 1.00 |
| Nombre completo | Vtks Relaxing Blaze |
| Versión | Version 1.00 October 26, 2008, initial release |
| Nombre PostScript | VtksRelaxingBlaze |
| Fabricante | Vtks-Relaxing-Blaze |
| Tamaño | 309 Kb |
| Marca | Vtks Relax B. is a trademark of Douglas Vitkauskas. |
| Diseñador | douglas Vitkauskas |
| URL del diseñador | www.vtks.com.br |
| Descripción | Copyright (c) 2008 by Douglas Vitkauskas. All rights reserved. |

Puedes añadir la fuente Vtks Relaxing Blaze a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=vtks-relaxing-blaze" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=vtks-relaxing-blaze);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Vtks Relaxing Blaze', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=vtks-relaxing-blaze" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vtks Relaxing Blaze', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vtks Relaxing Blaze!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.