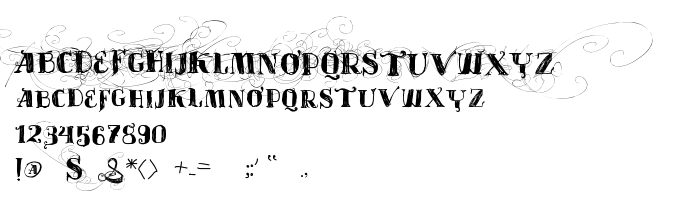
En este página puede descargar fuente Vtks Velhos Tempos de versiónVersion 1.00 November 30, 2007, initial release, que pertenece a la familia Vtks Velhos Tempos (sobrefamilia Regular). El creador de la fuente Vtks-Velhos-Tempos. Designer - douglas vitkauskas (para contacto utilizar la suguiente dirección: www.vtks.com.br). Descargar Vtks Velhos Tempos gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 394 Kb
| Derechos de autor | Copyright (c) 2007 by douglas vitkauskas. All rights reserved. |
| Familia | Vtks Velhos Tempos |
| Rastreo | Regular |
| Identificador | vtks old times:Version 1.00 |
| Nombre completo | Vtks Velhos Tempos |
| Versión | Version 1.00 November 30, 2007, initial release |
| Nombre PostScript | VtksVelhosTempos |
| Fabricante | Vtks-Velhos-Tempos |
| Tamaño | 394 Kb |
| Marca | Vtks Old Times is a trademark of douglas vitkauskas. |
| Diseñador | douglas vitkauskas |
| URL del diseñador | www.vtks.com.br |
| Descripción | Copyright (c) 2007 by douglas vitkauskas. All rights reserved. |

Puedes añadir la fuente Vtks Velhos Tempos a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=vtks-velhos-tempos" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=vtks-velhos-tempos);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Vtks Velhos Tempos', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=vtks-velhos-tempos" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vtks Velhos Tempos', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vtks Velhos Tempos!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.