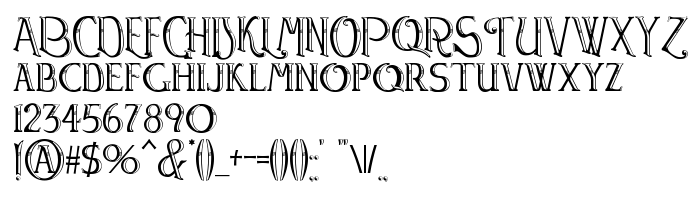
En este página puede descargar fuente Watson de versiónVersion 1.00, que pertenece a la familia Watson (sobrefamilia Normal). El creador de la fuente Watson. Descargar Watson gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes latinas. Su tamaño es 41 Kb
| Derechos de autor | Watson Copyright (C) PJL '98 |
| Familia | Watson |
| Rastreo | Normal |
| Identificador | DTP-Watson |
| Nombre completo | Watson |
| Versión | Version 1.00 |
| Nombre PostScript | Watson |
| Fabricante | Watson |
| Tamaño | 41 Kb |
| Marca | Created by Type-Designer 3.0 |

Puedes añadir la fuente Watson a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=watson" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=watson);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Watson', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=watson" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Watson', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Watson!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: