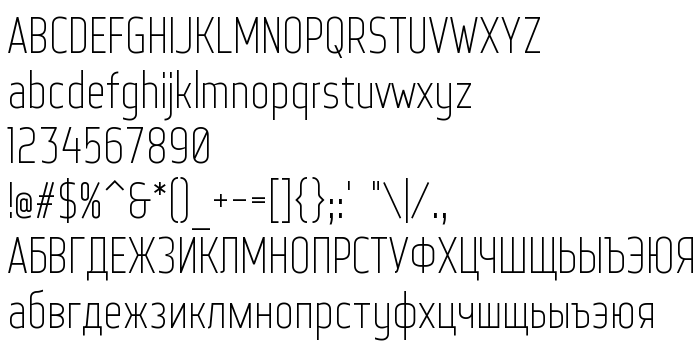
En este página puede descargar fuente Web Serveroff de versión1.0, que pertenece a la familia Web Serveroff (sobrefamilia Regular). El creador de la fuente Sergiy S. Tkachenko. Designer - Sergiy S. Tkachenko (para contacto utilizar la suguiente dirección: http://www.4thfebruary.com.ua). Descargar Web Serveroff gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: condensed, fuentes cirílicas, headings. Su tamaño es 61 Kb
| Familia | Web Serveroff |
| Rastreo | Regular |
| Identificador | SergiyS.Tkachenko: Web Serveroff: 2011 |
| Nombre completo | Web Serveroff |
| Versión | 1.0 |
| Nombre PostScript | WebServeroff |
| Fabricante | Sergiy S. Tkachenko |
| Tamaño | 61 Kb |
| Diseñador | Sergiy S. Tkachenko |
| URL del diseñador | http://www.4thfebruary.com.ua |
| URL del proveedor | http://webhostinggeeks.com |
| Licencia Descripción | Creative Commons Attribution-NoDerivs 3.0 Unported (CC BY-ND 3.0) You are free: * to Share |
| URL de la licencia | http://creativecommons.org/licenses/by-nd/3.0 |

Puedes añadir la fuente Web Serveroff a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=web-serveroff" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=web-serveroff);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Web Serveroff', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=web-serveroff" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Web Serveroff', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Web Serveroff!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: