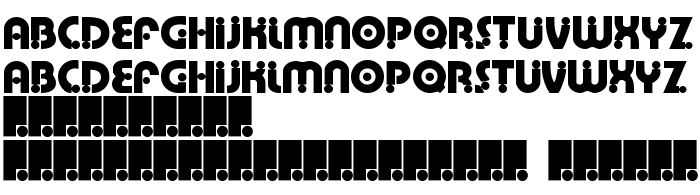
En este página puede descargar fuente Weimar de versión2000; 1.0, initial release, que pertenece a la familia Weimar (sobrefamilia Regular). El creador de la fuente Weimar. Descargar Weimar gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 12 Kb
| Derechos de autor | Copyright (c) Charlotte Iona Dymock, 2000. All rights reserved. |
| Familia | Weimar |
| Rastreo | Regular |
| Identificador | CharlotteIonaDymock: Weimar: 2000 |
| Nombre completo | Weimar |
| Versión | 2000; 1.0, initial release |
| Nombre PostScript | Weimar |
| Fabricante | Weimar |
| Tamaño | 12 Kb |

Puedes añadir la fuente Weimar a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=weimar" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=weimar);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Weimar', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=weimar" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Weimar', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Weimar!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: