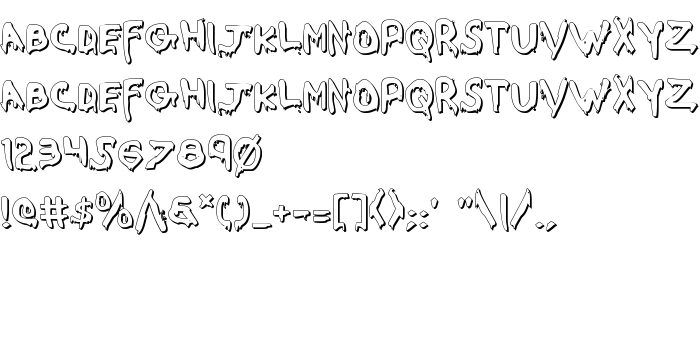
En este página puede descargar fuente Were-Beast Shadow de versión001.000, que pertenece a la familia Were-Beast Shadow (sobrefamilia Regular). El creador de la fuente Were-Beast-Shadow. Designer - Daniel Zadorozny (para contacto utilizar la suguiente dirección: http://www.iconian.com). Descargar Were-Beast Shadow gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, terror fuentes. Su tamaño es 215 Kb
| Derechos de autor | 2008 Iconian Fonts - www.iconian.com |
| Familia | Were-Beast Shadow |
| Rastreo | Regular |
| Identificador | Were-Beast Shadow: 2008 |
| Nombre completo | Were-Beast Shadow |
| Versión | 001.000 |
| Nombre PostScript | Were-BeastShadow |
| Fabricante | Were-Beast-Shadow |
| Tamaño | 215 Kb |
| Diseñador | Daniel Zadorozny |
| URL del diseñador | http://www.iconian.com |

Puedes añadir la fuente Were-Beast Shadow a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=were-beast-shadow" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=were-beast-shadow);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Were-Beast Shadow', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=were-beast-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Were-Beast Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Were-Beast Shadow!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: