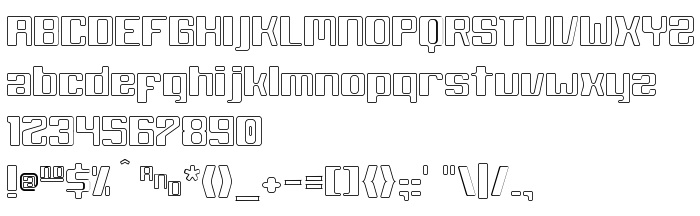
En este página puede descargar fuente White Wolf de versión1.0 - 9/08/99, que pertenece a la familia White Wolf (sobrefamilia Regular). El creador de la fuente White-Wolf. Descargar White Wolf gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: esquema fuentes, fuentes gratis, fuentes latinas. Su tamaño es 66 Kb
| Derechos de autor | ©1999 - R.Gast - GreyWolf WebWorks (formerly DarkSide Productions) |
| Familia | White Wolf |
| Rastreo | Regular |
| Identificador | White Wolf |
| Nombre completo | White Wolf |
| Versión | 1.0 - 9/08/99 |
| Nombre PostScript | WhiteWolf |
| Fabricante | White-Wolf |
| Tamaño | 66 Kb |
| Marca | Free Font ! Distribute only with "WhiteWolf.txt" attached. |

Puedes añadir la fuente White Wolf a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=white-wolf" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=white-wolf);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'White Wolf', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=white-wolf" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'White Wolf', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with White Wolf!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: