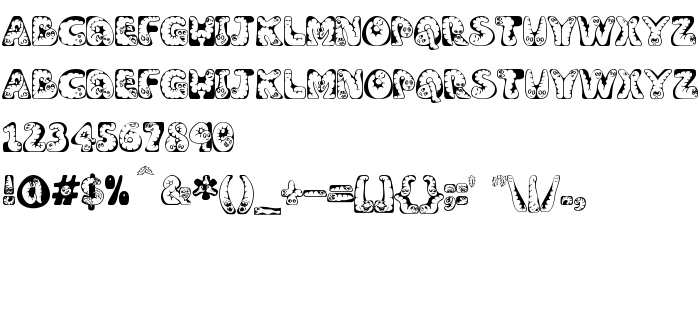
En este página puede descargar fuente Wiggles de versiónMarch 2001: jester.fonts@virgin.net, que pertenece a la familia Wiggles (sobrefamilia Regular). El creador de la fuente Wiggles. Designer - Jessica Slater (para contacto utilizar la suguiente dirección: mailto:jessica@apostrophiclab.com). Descargar Wiggles gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 249 Kb
| Derechos de autor | © 2001, Jessica Slater. All rights reserved. For more information email jessica@apostrophiclab.com or visit www.apostrophiclab.com |
| Familia | Wiggles |
| Rastreo | Regular |
| Identificador | WIGGLES: 2001 |
| Nombre completo | Wiggles |
| Versión | March 2001: jester.fonts@virgin.net |
| Nombre PostScript | Wiggles |
| Fabricante | Wiggles |
| Tamaño | 249 Kb |
| Diseñador | Jessica Slater |
| URL del diseñador | mailto:jessica@apostrophiclab.com |
| URL del proveedor | www.apostrophiclab.com |
| Descripción | Well, there I was just essing about when up comes me mate Jools and sez, "Hey, I'm in a bit of a Euro. I need someone ter give us a section." "No way!" sez I. "Last time you OEed me. I still got the bruises." "Hey, don't get yourself in such an ampersand, you stupid pee." "Who're you enning yer big fat why?" Well I couldn't take that aitching down and soon we wuz at ems'n'eths. Then we both thort, hey, we've bin ays fer years always bracelefted each other around. So in the end we ecksed and made up and mued out for an oh slash. Soon we wuz veeing about the 'ole thing. |

Puedes añadir la fuente Wiggles a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=wiggles" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=wiggles);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Wiggles', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=wiggles" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wiggles', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wiggles!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Wibbles
Fuente seguiente: