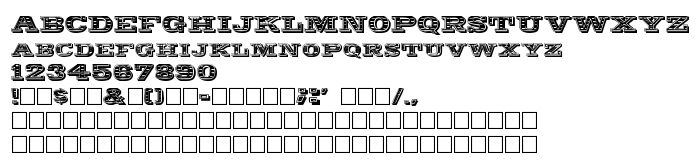
En este página puede descargar fuente Woodcut de versiónAltsys Metamorphosis:5/4/93, que pertenece a la familia Woodcut (sobrefamilia Regular). El creador de la fuente Woodcut. Descargar Woodcut gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, fuentes occidentales. Su tamaño es 76 Kb
| Derechos de autor | Generated by Metamorphosis Professional 2.01 |
| Familia | Woodcut |
| Rastreo | Regular |
| Identificador | Altsys Metamorphosis:Woodcut |
| Nombre completo | Woodcut |
| Versión | Altsys Metamorphosis:5/4/93 |
| Nombre PostScript | Woodcut |
| Fabricante | Woodcut |
| Tamaño | 76 Kb |

Puedes añadir la fuente Woodcut a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=woodcut" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=woodcut);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Woodcut', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=woodcut" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Woodcut', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Woodcut!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
cherif »