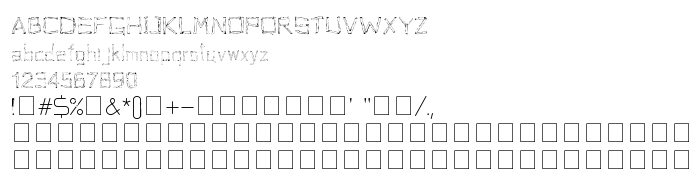
En este página puede descargar fuente Woodenhead de versiónVersion 1.00 January 18, 2005, initial release, que pertenece a la familia Woodenhead (sobrefamilia Regular). El creador de la fuente Woodenhead. Descargar Woodenhead gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes gratis. Su tamaño es 140 Kb
| Derechos de autor | Copyright (C) 2005 http://webnaipol.atspace.com All Rights Reserved. |
| Familia | Woodenhead |
| Rastreo | Regular |
| Identificador | NP Naipol Template:Version 1.00 |
| Nombre completo | Woodenhead |
| Versión | Version 1.00 January 18, 2005, initial release |
| Nombre PostScript | Woodenhead |
| Fabricante | Woodenhead |
| Tamaño | 140 Kb |
| Marca | http://webnaipol.atspace.com |
| URL del diseñador | http://webnaipol.atspace.com |
| URL del proveedor | http://webnaipol.atspace.com |
| Descripción | This font Created and Encoded by http://webnaipol.atspace.com |
| Licencia Descripción | 1. This Font is FREEWARE. You can install and use it on an unlimited number of computers. This font is free for distribution in any form as long as it's kept in the original form. 2. This Font Encoded by http://webnaipol.atspace.com and license of this font does not transfer any ownership of the FONT FILES to you. 3. You may not translate, modify, reverse files, disassemble, decompile or otherwise re-gennerate the font files. 4. None use font files for any commercial. 5. NO WARRANTY. THIS FONT IS LICENSED TO YOU "AS IS" AND WITHOUT ANY WARRANTY OR GUARANTEE OF ANY KIND. |
| URL de la licencia | http://webnaipol.atspace.com |

Puedes añadir la fuente Woodenhead a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=woodenhead);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Woodenhead', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Woodenhead', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Woodenhead!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: