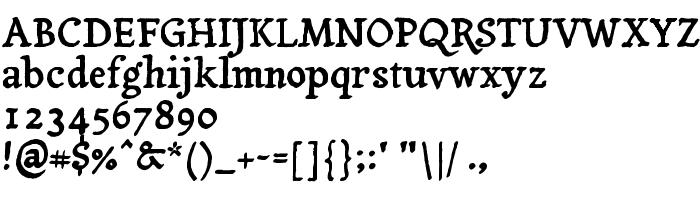
En este página puede descargar fuente Yanone Tagesschrift de versiónVersion 1.000 2005 initial release, que pertenece a la familia Yanone Tagesschrift (sobrefamilia Regular). El creador de la fuente Yanone-Tagesschrift. Designer - Yanone (para contacto utilizar la suguiente dirección: http://www.yanone.de). Descargar Yanone Tagesschrift gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, serif fuentes. Su tamaño es 103 Kb
| Derechos de autor | Copyright (c) Yanone, 2005. All rights reserved. |
| Familia | Yanone Tagesschrift |
| Rastreo | Regular |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Yanone Tagesschrift |
| Versión | Version 1.000 2005 initial release |
| Nombre PostScript | YanoneTagesschrift |
| Fabricante | Yanone-Tagesschrift |
| Tamaño | 103 Kb |
| Marca | Yanone Tagesschrift is a trademark of Yanone. |
| Diseñador | Yanone |
| URL del diseñador | http://www.yanone.de |
| URL del proveedor | http://www.yanone.de |
| Licencia Descripción | Creative Commons "By" License |
| URL de la licencia | http://creativecommons.org/licenses/by/2.0/de/ |

Puedes añadir la fuente Yanone Tagesschrift a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=yanone-tagesschrift" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=yanone-tagesschrift);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Yanone Tagesschrift', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=yanone-tagesschrift" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yanone Tagesschrift', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yanone Tagesschrift!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: