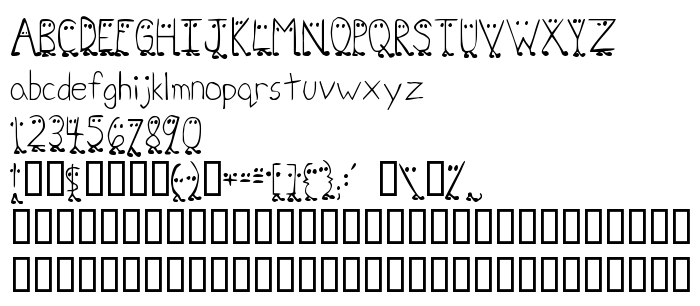
En este página puede descargar fuente Zhang QA de versiónMacromedia Fontographer 4.1 5/3/97, que pertenece a la familia Zhang QA (sobrefamilia Regular). El creador de la fuente Zhang-QA. Designer - Ben McGehee (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar Zhang QA gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, manuscrito fuentes. Su tamaño es 36 Kb
| Derechos de autor | Another freeware font from UnAuthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Familia | Zhang QA |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1 Zhang QA |
| Nombre completo | Zhang QA |
| Versión | Macromedia Fontographer 4.1 5/3/97 |
| Nombre PostScript | ZhangQA |
| Fabricante | Zhang-QA |
| Tamaño | 36 Kb |
| Diseñador | Ben McGehee |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Descripción | This version includes capital and lowercase letters, some commonly used punctuation and a few international characters (by special request). I major in Business at LA Tech. Everyone that majors in business has to take Quantitative Analysis 233. It is an extremely boring class. My teacher was especially boring. He was not from America, and could not speak English very well. He compensated for this by not speaking very much. My teacher's name was Hongkai Zhang. Since his lectures inspired this font, I felt it would do justice to name it after him and his class. The uppercase of this font was designed to look like letters running away. That's what half the class was doing the day I drew this font. The other half wanted to. Except me. I was having fun drawing this font. |
| Licencia Descripción | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Puedes añadir la fuente Zhang QA a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=zhang-qa);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Zhang QA', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zhang QA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zhang QA!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.