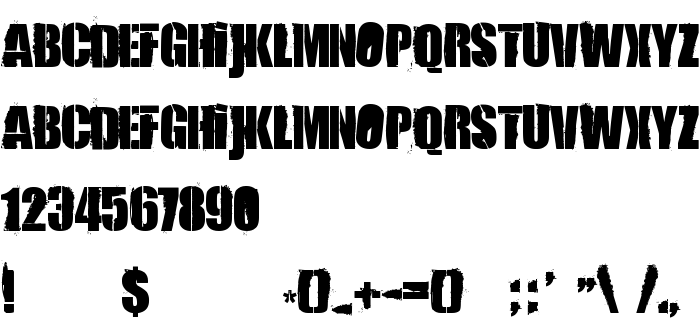
En este página puede descargar fuente 84 Rock! de versiónVersion 1.00 December 30, 2006, initial release, que pertenece a la familia 84 Rock! (sobrefamilia Regular). El creador de la fuente 84-Rock!. Designer - Jonathan Paquette. Descargar 84 Rock! gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 63 Kb
| Derechos de autor | Charles S. © Jonathan Paquette, 2006. Tous droits réservés |
| Familia | 84 Rock! |
| Rastreo | Regular |
| Identificador | 84 Rock!:Version 1.00 |
| Nombre completo | 84 Rock! |
| Versión | Version 1.00 December 30, 2006, initial release |
| Nombre PostScript | 84Rock! |
| Fabricante | 84-Rock! |
| Tamaño | 63 Kb |
| Marca | Charles S. © Jonathan Paquette 2006 |
| Diseñador | Jonathan Paquette |
| Descripción | This font was created using Font Creator 5.0 from High-Logic.com |

Puedes añadir la fuente 84 Rock! a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=84-rock" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=84-rock);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: '84 Rock!', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=84-rock" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '84 Rock!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 84 Rock!!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: