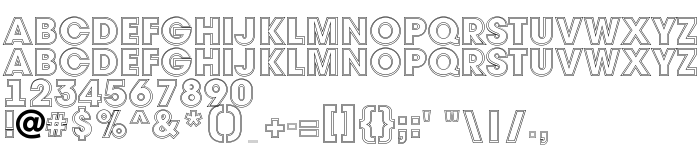
En este página puede descargar fuente a_AvanteTitul2Otl Heavy de versión001.002, que pertenece a la familia a_AvanteTitul2Otl (sobrefamilia Heavy). El creador de la fuente a_AvanteTitul2Otl-Heavy. Descargar a_AvanteTitul2Otl Heavy gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: esquema fuentes, fuentes cirílicas, fuentes latinas. Su tamaño es 106 Kb
| Derechos de autor | a_AvanteTitulDoubleOutline *Arsenal Company ©1997* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky & M.Slutsker) |
| Familia | a_AvanteTitul2Otl |
| Rastreo | Heavy |
| Identificador | a_AvanteTitul2Otl Heavy |
| Nombre completo | a_AvanteTitul2Otl Heavy |
| Versión | 001.002 |
| Nombre PostScript | a_AvanteTitul2Otl-Heavy |
| Fabricante | a_AvanteTitul2Otl-Heavy |
| Tamaño | 106 Kb |

Puedes añadir la fuente a_AvanteTitul2Otl Heavy a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=a_avantetitul2otl-heavy" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=a_avantetitul2otl-heavy);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'a_AvanteTitul2Otl Heavy', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=a_avantetitul2otl-heavy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_AvanteTitul2Otl Heavy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_AvanteTitul2Otl Heavy!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: