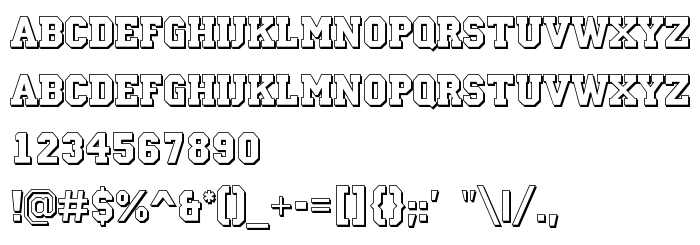
En este página puede descargar fuente a_CampusOtlSh Bold de versión01.03, que pertenece a la familia a_CampusOtlSh (sobrefamilia Bold). El creador de la fuente a_CampusOtlSh-Bold. Descargar a_CampusOtlSh Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes cirílicas, fuentes latinas. Su tamaño es 74 Kb
| Derechos de autor | a_CampusOutlineShadowBold *Arsenal Company ©1996* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky) |
| Familia | a_CampusOtlSh |
| Rastreo | Bold |
| Identificador | a_CampusOtlSh Bold |
| Nombre completo | a_CampusOtlSh Bold |
| Versión | 01.03 |
| Nombre PostScript | ACampusOtlShBold |
| Fabricante | a_CampusOtlSh-Bold |
| Tamaño | 74 Kb |
| Marca | SC&D |

Puedes añadir la fuente a_CampusOtlSh Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=a_campusotlsh-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=a_campusotlsh-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'a_CampusOtlSh Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=a_campusotlsh-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_CampusOtlSh Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_CampusOtlSh Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: