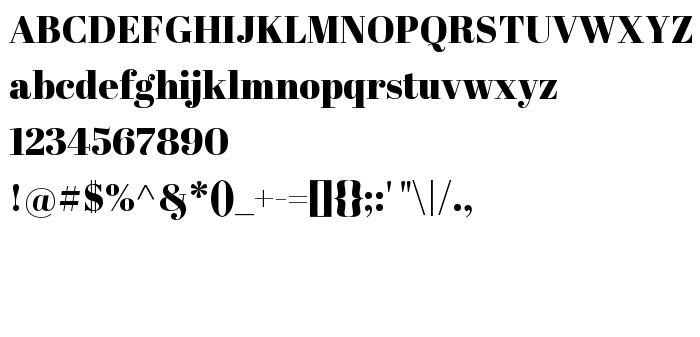
En este página puede descargar fuente Abril Fatface Regular de versiónVersion 1.001, que pertenece a la familia Abril Fatface (sobrefamilia Regular). El creador de la fuente TypeTogether. Designer - Veronika Burian, Jos (para contacto utilizar la suguiente dirección: www.type-together.com). Descargar Abril Fatface Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: serif fuentes, serif, modern. Su tamaño es 51 Kb
| Familia | Abril Fatface |
| Rastreo | Regular |
| Identificador | TypeTogether: Abril Fatface Regular: 2011 |
| Nombre completo | Abril Fatface Regular |
| Versión | Version 1.001 |
| Nombre PostScript | AbrilFatface-Regular |
| Fabricante | TypeTogether |
| Tamaño | 51 Kb |
| Marca | Abril Fatface is a trademark of TypeTogether. |
| Diseñador | Veronika Burian, Jos |
| URL del diseñador | www.type-together.com |
| URL del proveedor | www.type-together.com |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Abril Fatface Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=abril-fatface" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=abril-fatface);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Abril Fatface Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=abril-fatface" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Abril Fatface Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Abril Fatface Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« ABeeZee
Fuente seguiente: