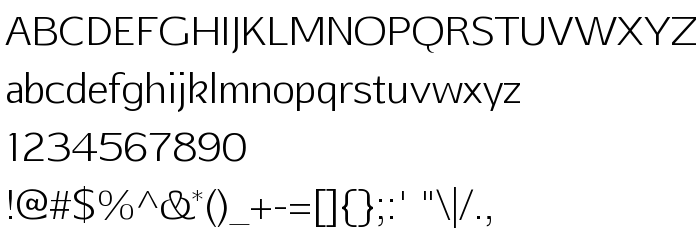
En este página puede descargar fuente Afta sans de versiónVersion 1.000, que pertenece a la familia Afta sans (sobrefamilia Regular). El creador de la fuente Oriol Esparraguera Font. Designer - par.qink (para contacto utilizar la suguiente dirección: www.parqink.com). Descargar Afta sans gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: oblique, paragraph, sans serif fuentes. Su tamaño es 19 Kb
| Familia | Afta sans |
| Rastreo | Regular |
| Identificador | OriolEsparragueraFont: Afta sans: 2010 |
| Nombre completo | Afta sans |
| Versión | Version 1.000 |
| Nombre PostScript | Aftasans |
| Fabricante | Oriol Esparraguera Font |
| Tamaño | 19 Kb |
| Diseñador | par.qink |
| URL del diseñador | www.parqink.com |
| Licencia Descripción | Copyright (c) 2011, Oriol Esparraguera Font ([email protected]|www.parqink.com), with Reserved Font Name Afta. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Afta sans a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=afta-sans" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=afta-sans);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Afta sans', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=afta-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Afta sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Afta sans!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: