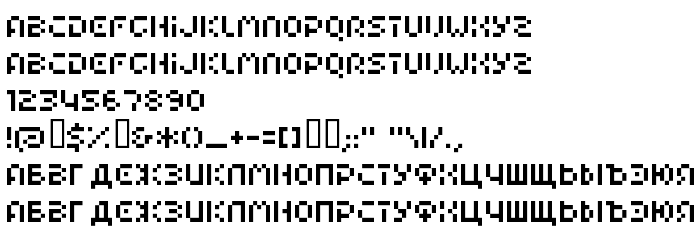
En este página puede descargar fuente Airport Cyr de versiónVersion 1.1; 2001, que pertenece a la familia Airport Cyr (sobrefamilia Regular). El creador de la fuente Airport-Cyr. Designer - THORSTEN.SCHRAUT (eng.) | Dubina Nikolay (cyr.) (para contacto utilizar la suguiente dirección: http://www.hi-type.com/). Descargar Airport Cyr gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes digitales, fuentes gratis. Su tamaño es 103 Kb
| Derechos de autor | Copyright (c) THORSTEN.SCHRAUT (eng.) | Dubina Nikolay (cyr.), 2001. All rights reserved. |
| Familia | Airport Cyr |
| Rastreo | Regular |
| Identificador | THORSTEN.SCHRAUT(eng.)|DubinaNikolay(cyr.): Airport Cyr: 2001 |
| Nombre completo | Airport Cyr |
| Versión | Version 1.1; 2001 |
| Nombre PostScript | AirportCyr |
| Fabricante | Airport-Cyr |
| Tamaño | 103 Kb |
| Marca | Airport Cyr is a trademark of the THORSTEN.SCHRAUT (eng.) | Dubina Nikolay (cyr.). |
| Diseñador | THORSTEN.SCHRAUT (eng.) | Dubina Nikolay (cyr.) |
| URL del diseñador | http://www.hi-type.com/ |
| URL del proveedor | http://vedi.d-s.ru/ |
| Descripción | DESIGN THORSTEN.SCHRAUT@HI?SCORE.DE©000??>USAGE 9PT[4X5REGF] SEXY HCID FACE &TYPE IS UMME &TYPE IS GEDONS &LASSE DONS &FREE DOWNLAOD??>WWW.HI?SCORE.DE |

Puedes añadir la fuente Airport Cyr a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=airport-cyr" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=airport-cyr);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Airport Cyr', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=airport-cyr" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Airport Cyr', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Airport Cyr!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.