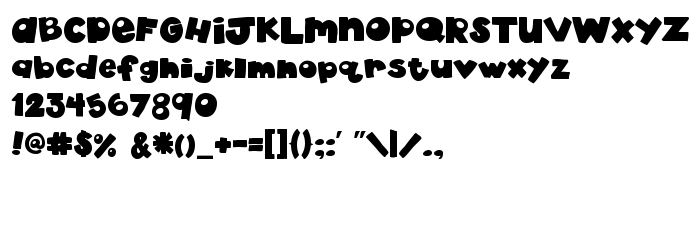
En este página puede descargar fuente akaDylan Plain de versiónVersion 1.00 2005 initial release, que pertenece a la familia akaDylan Plain (sobrefamilia Regular). El creador de la fuente akaDylan-Plain. Designer - James Daniel Milligan (para contacto utilizar la suguiente dirección: http://freefonts.fateback.com/james_milligan/). Descargar akaDylan Plain gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes gratis, fuentes latinas. Su tamaño es 104 Kb
| Derechos de autor | Copyright (c) James Milligan, 2005. All rights reserved. |
| Familia | akaDylan Plain |
| Rastreo | Regular |
| Identificador | JamesMilligan: akaDylan Plain: 2005 |
| Nombre completo | akaDylan Plain |
| Versión | Version 1.00 2005 initial release |
| Nombre PostScript | akaDylanPlain |
| Fabricante | akaDylan-Plain |
| Tamaño | 104 Kb |
| Marca | akaDylan Plain and akaTyper are trademarks of James Milligan. |
| Diseñador | James Daniel Milligan |
| URL del diseñador | http://freefonts.fateback.com/james_milligan/ |
| URL del proveedor | http://freefonts.fateback.com/james_milligan/ |
| Licencia Descripción | - This font was digitized by James Milligan for akaType. - This font is initially released as Freeware. However, it is NOT placed in the public domain. All protectable rights are reserved to James Milligan and akaType. - This font may be distributed via the Internet for FREE. Under NO circumstances may this font be sold for a profit nor be included as part of another product or CD-ROM compilation without written permission from James Milligan or akaType. - You may install and use this font on an unlimited number of machines. - This font comes "as is" with NO warranty whatsoever. James Milligan & akaType accept NO responsibility for any damages or loss of any kind due to the use of this font. The use of this font is solely your responsi- bility. - Enjoy the font! James D. Milligan [email protected] |

Puedes añadir la fuente akaDylan Plain a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=akadylan-plain" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=akadylan-plain);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'akaDylan Plain', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=akadylan-plain" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'akaDylan Plain', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with akaDylan Plain!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: