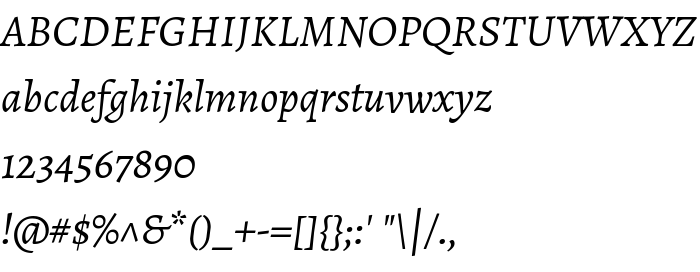
En este página puede descargar fuente Alegreya Italic de versiónVersion 1.003, que pertenece a la familia Alegreya (sobrefamilia Italic). El creador de la fuente Juan Pablo del Peral. Designer - Juan Pablo del Peral (para contacto utilizar la suguiente dirección: www.huertatipografica.com.ar). Descargar Alegreya Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: elegant, paragraph, serif fuentes. Su tamaño es 45 Kb
| Familia | Alegreya |
| Rastreo | Italic |
| Identificador | FONTLAB:OTFEXPORT |
| Nombre completo | Alegreya Italic |
| Versión | Version 1.003 |
| Nombre PostScript | Alegreya-Italic |
| Fabricante | Juan Pablo del Peral |
| Tamaño | 45 Kb |
| Marca | Alegreya is a trademark of Juan Pablo del Peral |
| Diseñador | Juan Pablo del Peral |
| URL del diseñador | www.huertatipografica.com.ar |
| URL del proveedor | www.huertatipografica.com.ar |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Alegreya Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=alegreya-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=alegreya-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Alegreya Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=alegreya-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alegreya Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alegreya Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Alegreya »