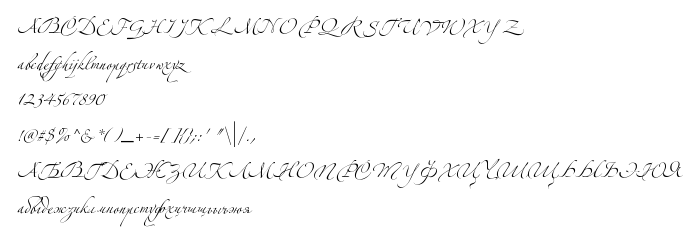
En este página puede descargar fuente Alexandra Zeferino One de versiónVersion 3.001;PS 003.000;hotconv 1.0.38, que pertenece a la familia Alexandra Zeferino One (sobrefamilia Regular). El creador de la fuente Alexandra-Zeferino-One. Designer - Gophmann Alexandra Leopoldovna (para contacto utilizar la suguiente dirección: [email protected]). Descargar Alexandra Zeferino One gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes latinas, fuentes rusas. Su tamaño es 169 Kb
| Derechos de autor | Copyright (c) Alexandria Gophmann aka Fee, 2005. All rights reserved. |
| Familia | Alexandra Zeferino One |
| Rastreo | Regular |
| Identificador | 3.001;LINO;ZeferinoOne |
| Nombre completo | Alexandra Zeferino One |
| Versión | Version 3.001;PS 003.000;hotconv 1.0.38 |
| Nombre PostScript | AlexandraZeferinoOne |
| Fabricante | Alexandra-Zeferino-One |
| Tamaño | 169 Kb |
| Marca | Zeferino One is a trademark of Alexandria Gophmann aka Fee. |
| Diseñador | Gophmann Alexandra Leopoldovna |
| URL del diseñador | [email protected] |

Puedes añadir la fuente Alexandra Zeferino One a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=alexandra-zeferino-one" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=alexandra-zeferino-one);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Alexandra Zeferino One', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=alexandra-zeferino-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alexandra Zeferino One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alexandra Zeferino One!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: