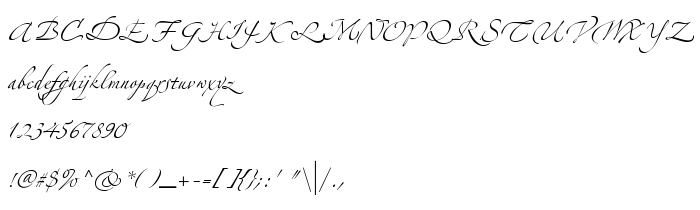
En este página puede descargar fuente Alexandra Zeferino Two de versiónVersion 2.001;PS 002.000;hotconv 1.0.38, que pertenece a la familia Alexandra Zeferino Two (sobrefamilia Regular). El creador de la fuente Alexandra-Zeferino-Two. Designer - Gophmann A.L. (para contacto utilizar la suguiente dirección: [email protected]). Descargar Alexandra Zeferino Two gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes latinas, fuentes rusas. Su tamaño es 155 Kb
| Derechos de autor | Copyright (c) Gophmann Alexandra Leopoldovna (aka Fee), 2005. All rights reserved. |
| Familia | Alexandra Zeferino Two |
| Rastreo | Regular |
| Identificador | 2.001;LINO;ZeferinoTwo |
| Nombre completo | Alexandra Zeferino Two |
| Versión | Version 2.001;PS 002.000;hotconv 1.0.38 |
| Nombre PostScript | AlexandraZeferinoTwo |
| Fabricante | Alexandra-Zeferino-Two |
| Tamaño | 155 Kb |
| Marca | Zeferino Two is a trademark of Gophmann Alexandra Leopoldovna (aka Fee). |
| Diseñador | Gophmann A.L. |
| URL del diseñador | [email protected] |

Puedes añadir la fuente Alexandra Zeferino Two a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=alexandra-zeferino-two" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=alexandra-zeferino-two);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Alexandra Zeferino Two', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=alexandra-zeferino-two" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alexandra Zeferino Two', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alexandra Zeferino Two!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: