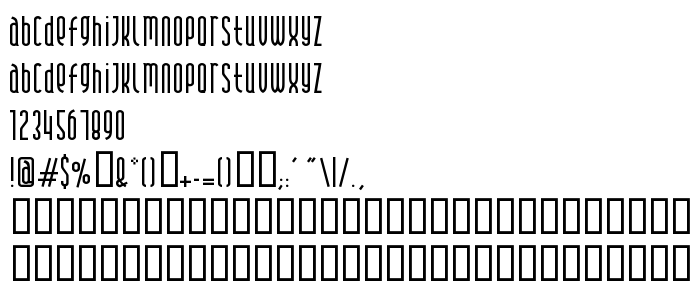
En este página puede descargar fuente Andover de versiónMacromedia Fontographer 4.1 22/02/99, que pertenece a la familia Andover (sobrefamilia Regular). El creador de la fuente Andover. Descargar Andover gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes gratis, fuentes latinas. Su tamaño es 25 Kb
| Derechos de autor | Uddi Uddi Free Font - [email protected] |
| Familia | Andover |
| Rastreo | Regular |
| Identificador | Andover |
| Nombre completo | Andover |
| Versión | Macromedia Fontographer 4.1 22/02/99 |
| Nombre PostScript | Andover |
| Fabricante | Andover |
| Tamaño | 25 Kb |

Puedes añadir la fuente Andover a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=andover" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=andover);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Andover', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=andover" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Andover', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Andover!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: