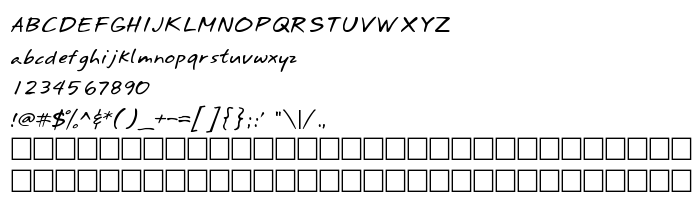
En este página puede descargar fuente Annifont de versión1.0 Mon Dec 08 14:11:03 1997, que pertenece a la familia Annifont (sobrefamilia Italic). El creador de la fuente Annifont. Descargar Annifont gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 37 Kb
| Derechos de autor | Created for MadCaps by Annie de la Vega. |
| Familia | Annifont |
| Rastreo | Italic |
| Identificador | Annifont |
| Nombre completo | Annifont |
| Versión | 1.0 Mon Dec 08 14:11:03 1997 |
| Nombre PostScript | Annifont |
| Fabricante | Annifont |
| Tamaño | 37 Kb |

Puedes añadir la fuente Annifont a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=annifont" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=annifont);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Annifont', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=annifont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Annifont', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Annifont!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.