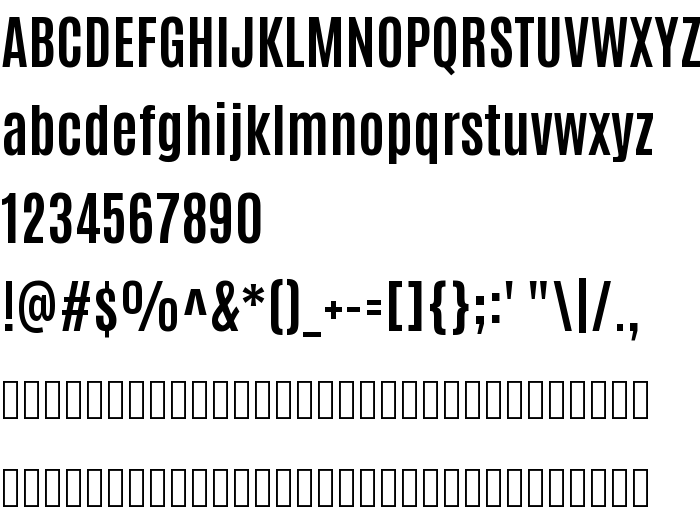
En este página puede descargar fuente Antonio Bold de versiónVersion 1 ; ttfautohint (v0.94.20-1c74) -l 8 -r 50 -G 200 -x 0 -w "gG" -W -c, que pertenece a la familia Antonio (sobrefamilia Bold). El creador de la fuente Vernon Adams. Designer - Vernon Adams (para contacto utilizar la suguiente dirección: http://newtypography.co.uk). Descargar Antonio Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: condensed, headings, headline. Su tamaño es 48 Kb
| Familia | Antonio |
| Rastreo | Bold |
| Identificador | Antonio Bold |
| Nombre completo | Antonio Bold |
| Versión | Version 1 ; ttfautohint (v0.94.20-1c74) -l 8 -r 50 -G 200 -x 0 -w "gG" -W -c |
| Nombre PostScript | Antonio-Bold |
| Fabricante | Vernon Adams |
| Tamaño | 48 Kb |
| Marca | Antonio is a trademark of vernon adams. |
| Diseñador | Vernon Adams |
| URL del diseñador | http://newtypography.co.uk |
| URL del proveedor | http://newtypography.co.uk |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Antonio Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=antonio-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=antonio-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Antonio Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=antonio-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Antonio Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Antonio Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: