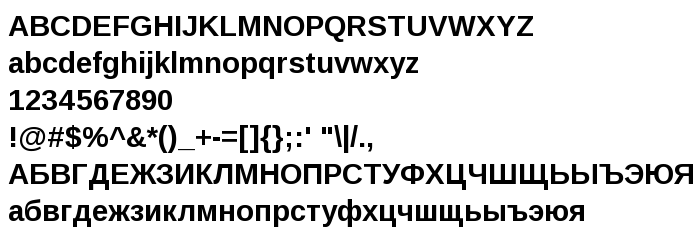
En este página puede descargar fuente Arimo Bold de versiónVersion 1.23, que pertenece a la familia Arimo (sobrefamilia Bold). El creador de la fuente Monotype Imaging Inc.. Designer - Steve Matteson (para contacto utilizar la suguiente dirección: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Descargar Arimo Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, headings, oblique. Su tamaño es 429 Kb
| Familia | Arimo |
| Rastreo | Bold |
| Identificador | Monotype Imaging - Arimo Bold |
| Nombre completo | Arimo Bold |
| Versión | Version 1.23 |
| Nombre PostScript | Arimo-Bold |
| Fabricante | Monotype Imaging Inc. |
| Tamaño | 429 Kb |
| Marca | Arimo is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Diseñador | Steve Matteson |
| URL del diseñador | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| URL del proveedor | http://www.monotypeimaging.com |
| Licencia Descripción | Licensed under the Apache License, Version 2.0 |
| URL de la licencia | http://www.apache.org/licenses/LICENSE-2.0 |

Puedes añadir la fuente Arimo Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=arimo-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=arimo-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Arimo Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=arimo-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Arimo Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Arimo Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: