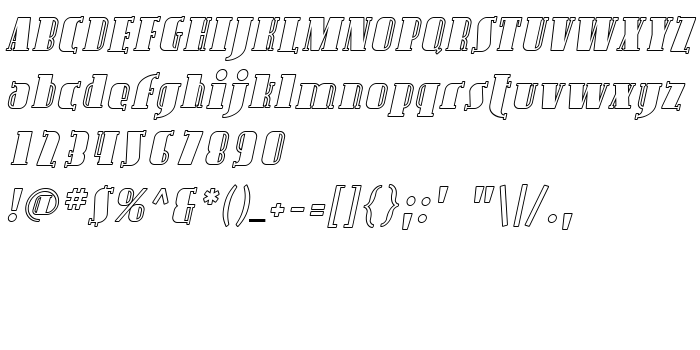
En este página puede descargar fuente Avondale Outline Italic de versiónVersion 1.0; 2001; initial release, que pertenece a la familia Avondale Outline (sobrefamilia Italic). El creador de la fuente Avondale-Outline-Italic. Designer - Derek Vogelpohl. Descargar Avondale Outline Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: esquema fuentes, fuentes latinas. Su tamaño es 66 Kb
| Derechos de autor | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Familia | Avondale Outline |
| Rastreo | Italic |
| Identificador | DerekVogelpohl: Avondale Outline Italic: 2001 |
| Nombre completo | Avondale Outline Italic |
| Versión | Version 1.0; 2001; initial release |
| Nombre PostScript | AvondaleOutline-Italic |
| Fabricante | Avondale-Outline-Italic |
| Tamaño | 66 Kb |
| Marca | Avondale - Outline Italic is a trademark of Apostrophic Laboratories. |
| Diseñador | Derek Vogelpohl |
| Descripción | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Avondale - Outline Italic is a trademark of Apostrophic Laboratories. |

Puedes añadir la fuente Avondale Outline Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=avondale-outline-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=avondale-outline-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Avondale Outline Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=avondale-outline-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Avondale Outline Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Avondale Outline Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: