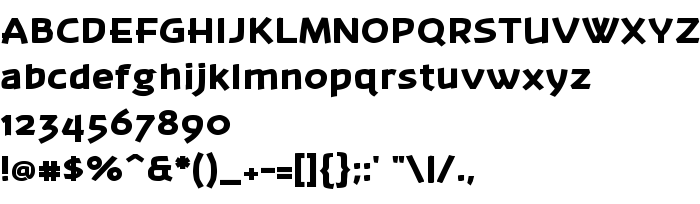
En este página puede descargar fuente Banksia Black de versiónAltsys Fontographer 4.0 9/5/2001, que pertenece a la familia Banksia (sobrefamilia Black). Designer - Daniel Midgley. Descargar Banksia Black gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: casual, headline, retro fuentes. Su tamaño es 52 Kb
| Familia | Banksia |
| Rastreo | Black |
| Identificador | Altsys Fontographer 4.0 Banksia Black |
| Nombre completo | Banksia Black |
| Versión | Altsys Fontographer 4.0 9/5/2001 |
| Nombre PostScript | BanksiaBlack |
| Tamaño | 52 Kb |
| Diseñador | Daniel Midgley |
| Licencia Descripción | Thanks for downloading the Daniel font! It’s free for you to use for any purpose, commercial or not. You can share this font with anyone, as long as this notice is included. Please do not distribute modified copies. Visit the Page of Fontery http://goodreasonblog.blogspot.com/p/fontery.html Here’s where you can - download more of my fonts - send me an email - report problems or suggestions - express your gratitude in the form of donations to keep the fonts coming. Be sure to let me know if you use one of my fonts in an interesting, creative, or beautiful way. I may feature your work on the blog. This font may not be appropriate for your purposes. It comes with no guarantees of any kind. While I’ve tested this font, and it seems to work well, I accept no responsibility for any unintended consequences of its use. |

Puedes añadir la fuente Banksia Black a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=banksia-black" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=banksia-black);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Banksia Black', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=banksia-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Banksia Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Banksia Black!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Banksia »