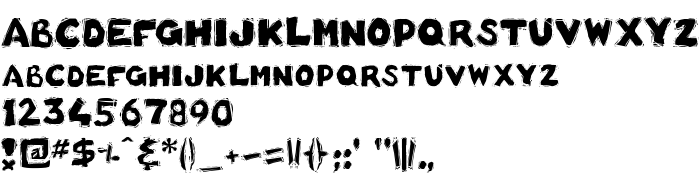
En este página puede descargar fuente !Basket of Hammers Bold de versiónVersion 1.1 0 September 15, 2006 ASCII update, que pertenece a la familia !Basket of Hammers (sobrefamilia Bold). El creador de la fuente !Basket-of-Hammers-Bold. Designer - Choz Cunningham (para contacto utilizar la suguiente dirección: http://www.chozcunningham.com). Descargar !Basket of Hammers Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes gratis, fuentes latinas. Su tamaño es 112 Kb
| Derechos de autor | Typeface © ! Exclamachine Foundry. 2005. All Rights Reserved |
| Familia | !Basket of Hammers |
| Rastreo | Bold |
| Identificador | !Basket of Hammers Bold:Version 1.00 |
| Nombre completo | !Basket of Hammers Bold |
| Versión | Version 1.1 0 September 15, 2006 ASCII update |
| Nombre PostScript | !BasketofHammers-Bold |
| Fabricante | !Basket-of-Hammers-Bold |
| Tamaño | 112 Kb |
| Diseñador | Choz Cunningham |
| URL del diseñador | http://www.chozcunningham.com |
| URL del proveedor | http://www.exclamachine.com |
| Licencia Descripción | Font output free for commercial or personal use. Do not modify this font without the approval of !Exclamachine. |

Puedes añadir la fuente !Basket of Hammers Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=basket-of-hammers-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=basket-of-hammers-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: '!Basket of Hammers Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=basket-of-hammers-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '!Basket of Hammers Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with !Basket of Hammers Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: