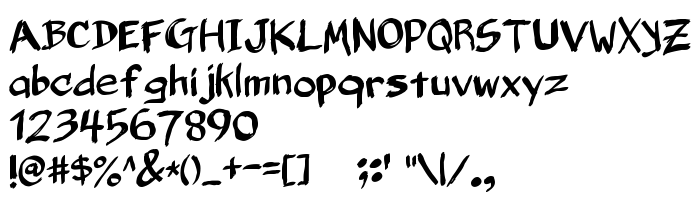
En este página puede descargar fuente Belligerent Madness, que pertenece a la familia Belligerent Madness (sobrefamilia Regular). Designer - Font Monkey (P.D. Magnus) (para contacto utilizar la suguiente dirección: http://www.fontmonkey.com). Descargar Belligerent Madness gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: brushed, distressed, grunge. Su tamaño es 47 Kb
| Familia | Belligerent Madness |
| Rastreo | Regular |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Belligerent Madness |
| Nombre PostScript | BelligerentMadness |
| Tamaño | 47 Kb |
| Diseñador | Font Monkey (P.D. Magnus) |
| URL del diseñador | http://www.fontmonkey.com |
| Licencia Descripción | This font is copyright 2008 by P.D. Magnus. Like all the Fontmonkey fonts, it is free for for all commercial or non-commercial use. To be clear: They do not cost anything. If you do use them for something, though, I would love to here about it. I would appreciate a sample of the thing for which you used the font, a photo of it, or even just an e-mail telling me about it. You can contact me via the website or by e-mail at [email protected] You are also encouraged to acknowledge fontmonkey or link to me, although neither is strictly speaking required. The font files may be freely distributed provided this license, attribution to me, and the fontmonkey URL are included. VERSION HISTORY 26apr2008 first release |

Puedes añadir la fuente Belligerent Madness a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=belligerent-madness" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=belligerent-madness);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Belligerent Madness', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=belligerent-madness" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Belligerent Madness', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Belligerent Madness!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: