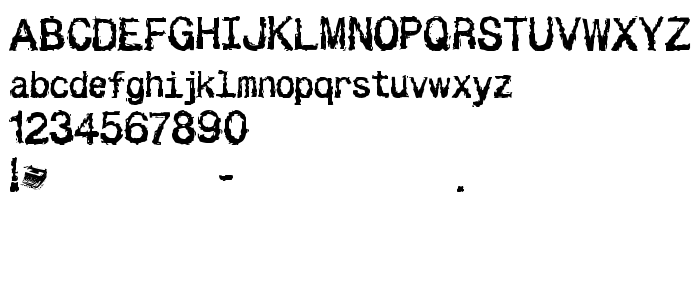
En este página puede descargar fuente Besign de versiónyou want some fries with that?, que pertenece a la familia Besign (sobrefamilia nochoice). El creador de la fuente Besign. Descargar Besign gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 64 Kb
| Derechos de autor | Font created by Eduardo Recife (C) 1999 |
| Familia | Besign |
| Rastreo | nochoice |
| Identificador | unique ID |
| Nombre completo | Besign |
| Versión | you want some fries with that? |
| Nombre PostScript | Besign |
| Fabricante | Besign |
| Tamaño | 64 Kb |

Puedes añadir la fuente Besign a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=besign" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=besign);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Besign', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=besign" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Besign', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Besign!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Beurk »