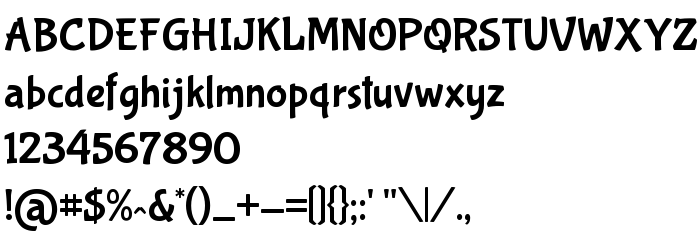
En este página puede descargar fuente Bubblegum Sans de versiónVersion 1.001, que pertenece a la familia Bubblegum Sans (sobrefamilia Regular). El creador de la fuente Angel Koziupa and Alejandro Paul. Designer - Angel Koziupa and Alejandro Paul (para contacto utilizar la suguiente dirección: http://www.sudtipos.com). Descargar Bubblegum Sans gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: casual, childish, cute. Su tamaño es 30 Kb
| Familia | Bubblegum Sans |
| Rastreo | Regular |
| Identificador | Bubblegum Sans |
| Nombre completo | Bubblegum Sans |
| Versión | Version 1.001 |
| Nombre PostScript | BubblegumSans-Regular |
| Fabricante | Angel Koziupa and Alejandro Paul |
| Tamaño | 30 Kb |
| Marca | Bubblegum Sans is a trademark of Angel Koziupa and Alejandro Paul. |
| Diseñador | Angel Koziupa and Alejandro Paul |
| URL del diseñador | http://www.sudtipos.com |
| URL del proveedor | http://www.sudtipos.com |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Bubblegum Sans a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=bubblegum-sans" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=bubblegum-sans);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Bubblegum Sans', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=bubblegum-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bubblegum Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bubblegum Sans!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: