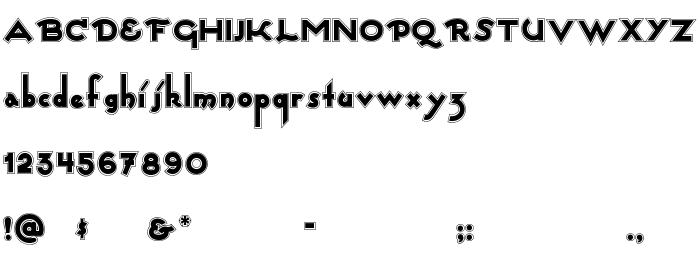
En este página puede descargar fuente CaptainSwabby de versiónConverted from e:\nickfo~1\CAS_____.TF1 by ALLTYPE, que pertenece a la familia CaptainSwabby (sobrefamilia Regular). El creador de la fuente CaptainSwabby. Descargar CaptainSwabby gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes latinas. Su tamaño es 107 Kb
| Derechos de autor | (c) 1999 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Familia | CaptainSwabby |
| Rastreo | Regular |
| Identificador | ALLTYPE:CaptainSwabby Regular:ATECH |
| Nombre completo | CaptainSwabby |
| Versión | Converted from e:\nickfo~1\CAS_____.TF1 by ALLTYPE |
| Nombre PostScript | CaptainSwabby |
| Fabricante | CaptainSwabby |
| Tamaño | 107 Kb |

Puedes añadir la fuente CaptainSwabby a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=captainswabby" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=captainswabby);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'CaptainSwabby', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=captainswabby" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CaptainSwabby', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CaptainSwabby!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Flubber »