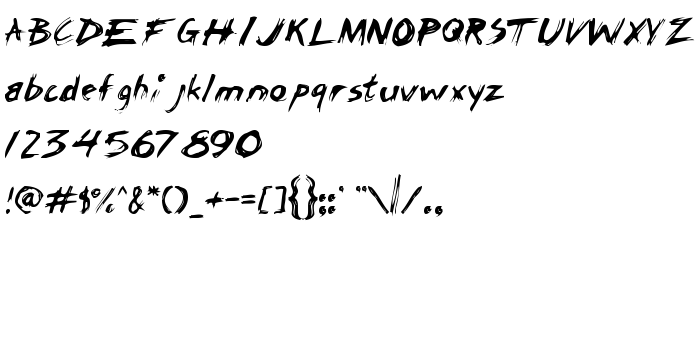
En este página puede descargar fuente ChickenScratch AOE de versiónVersion 1.000 2006 initial release, que pertenece a la familia ChickenScratch AOE (sobrefamilia Regular). El creador de la fuente ChickenScratch-AOE. Designer - Brian J. Bonislawsky, Astigmatic (para contacto utilizar la suguiente dirección: http://www.astigmatic.com/). Descargar ChickenScratch AOE gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 136 Kb
| Derechos de autor | Copyright (c) Astigmatic (AOETI), 2006. All rights reserved. |
| Familia | ChickenScratch AOE |
| Rastreo | Regular |
| Identificador | Astigmatic(AOETI): ChickenScratch AOE: 2006 |
| Nombre completo | ChickenScratch AOE |
| Versión | Version 1.000 2006 initial release |
| Nombre PostScript | ChickenScratchAOE |
| Fabricante | ChickenScratch-AOE |
| Tamaño | 136 Kb |
| Marca | ChickenScratch AOE is a trademark of Astigmatic (AOETI). |
| Diseñador | Brian J. Bonislawsky, Astigmatic |
| URL del diseñador | http://www.astigmatic.com/ |
| URL del proveedor | http://www.astigmatic.com/ |

Puedes añadir la fuente ChickenScratch AOE a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=chickenscratch-aoe" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=chickenscratch-aoe);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'ChickenScratch AOE', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=chickenscratch-aoe" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ChickenScratch AOE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ChickenScratch AOE!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: