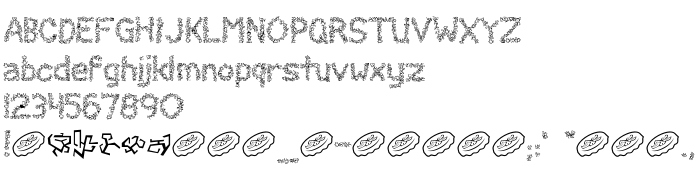
En este página puede descargar fuente Clawless, que pertenece a la familia Clawless (sobrefamilia Regular). El creador de la fuente Clawless. Descargar Clawless gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, fuentes para el graffiti. Su tamaño es 156 Kb
| Familia | Clawless |
| Rastreo | Regular |
| Identificador | Clawless |
| Nombre completo | Clawless |
| Fabricante | Clawless |
| Tamaño | 156 Kb |

Puedes añadir la fuente Clawless a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=clawless" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=clawless);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Clawless', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=clawless" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Clawless', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Clawless!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: