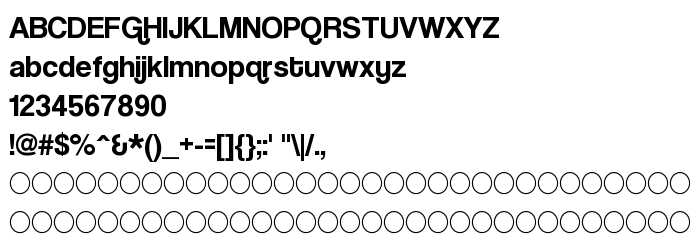
En este página puede descargar fuente Coolvetica-Regular de versiónVersion 3.000 2005 initial release, que pertenece a la familia Coolvetica (sobrefamilia Regular). El creador de la fuente Coolvetica-Regular. Designer - Ray Larabie (para contacto utilizar la suguiente dirección: http://www.typodermic.com). Descargar Coolvetica-Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, sans serif fuentes. Su tamaño es 66 Kb
| Derechos de autor | © 1999 Ray Larabie. Do not distribute! The OpenType version of this font is not freeware. For a free TrueType version, visit www.larabiefonts.com. |
| Familia | Coolvetica |
| Rastreo | Regular |
| Identificador | 3.000;LARA;Coolvetica-Regular |
| Nombre completo | Coolvetica-Regular |
| Versión | Version 3.000 2005 initial release |
| Nombre PostScript | Coolvetica-Regular |
| Fabricante | Coolvetica-Regular |
| Tamaño | 66 Kb |
| Marca | Please refer to the Copyright section for the font trademark attribution notices. |
| Diseñador | Ray Larabie |
| URL del diseñador | http://www.typodermic.com |
| URL del proveedor | http://www.larabiefonts.com |
| Descripción | Updated in December 2005. |

Puedes añadir la fuente Coolvetica-Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=coolvetica-regular" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=coolvetica-regular);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Coolvetica-Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=coolvetica-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Coolvetica-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Coolvetica-Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Geeves
Fuente seguiente: