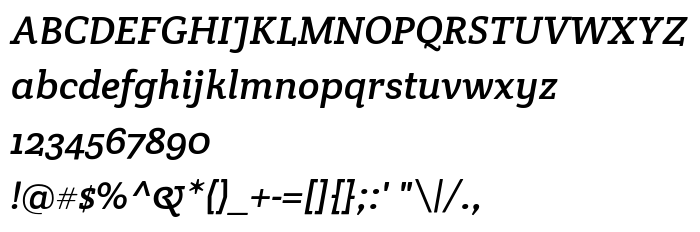
En este página puede descargar fuente Crete Round Italic de versiónVersion 1.001, que pertenece a la familia Crete Round (sobrefamilia Italic). El creador de la fuente TypeTogether. Designer - Veronika Burian (para contacto utilizar la suguiente dirección: www.type-together.com). Descargar Crete Round Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: paragraph, serif, slab. Su tamaño es 43 Kb
| Familia | Crete Round |
| Rastreo | Italic |
| Identificador | TypeTogether: Crete Round Italic: 2011 |
| Nombre completo | Crete Round Italic |
| Versión | Version 1.001 |
| Nombre PostScript | CreteRound-Italic |
| Fabricante | TypeTogether |
| Tamaño | 43 Kb |
| Marca | Crete Round is a trademark of TypeTogether. |
| Diseñador | Veronika Burian |
| URL del diseñador | www.type-together.com |
| URL del proveedor | www.type-together.com/Crete |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Crete Round Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=crete-round-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=crete-round-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Crete Round Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=crete-round-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Crete Round Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Crete Round Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: