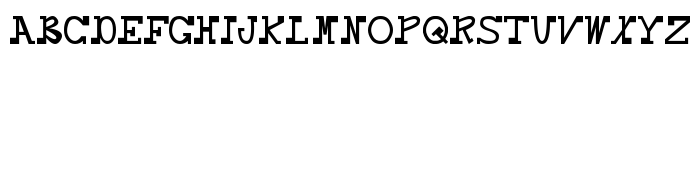
En este página puede descargar fuente daBossCAPS de versiónVersion 0 May 28, 2003, initial release, que pertenece a la familia daBoss (sobrefamilia justCAPS). El creador de la fuente daBossCAPS. Designer - dibujado (para contacto utilizar la suguiente dirección: http://dibujado.port5.com). Descargar daBossCAPS gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fiesta fuentes, fuentes latinas. Su tamaño es 15 Kb
| Derechos de autor | This is daBoss, a *dibujado* font. |
| Familia | daBoss |
| Rastreo | justCAPS |
| Identificador | daBoss:Version 0 |
| Nombre completo | daBossCAPS |
| Versión | Version 0 May 28, 2003, initial release |
| Nombre PostScript | daBoss |
| Fabricante | daBossCAPS |
| Tamaño | 15 Kb |
| Marca | This is daBoss, a *dibujado* font. |
| Diseñador | dibujado |
| URL del diseñador | http://dibujado.port5.com |
| Descripción | daBoss is created with the Font Creator Program from High-Logic.com |
| Licencia Descripción | ... is a(nother) *dibujado* font ... contains CAPS only; check back soon for a full(er) character version ... was made with High-Logic's Font Creator Program 4.0 (can somebody tell me how to merge glyphs? it isn't very evident ...) ... peace! |

Puedes añadir la fuente daBossCAPS a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=dabosscaps" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=dabosscaps);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'daBossCAPS', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=dabosscaps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'daBossCAPS', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with daBossCAPS!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: