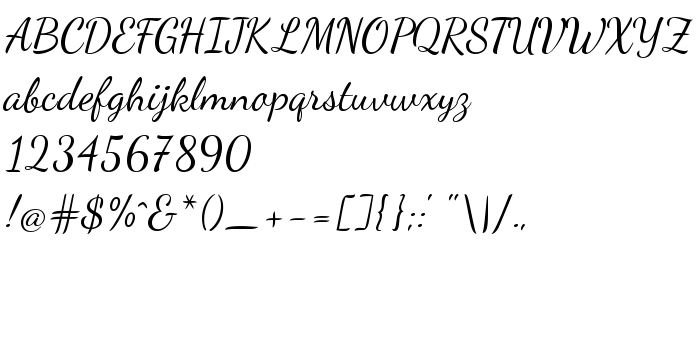
En este página puede descargar fuente Dancing Script OT de versiónVersion 1.000, que pertenece a la familia Dancing Script OT (sobrefamilia Regular). El creador de la fuente Pablo Impallari. www.impallari.com. Designer - Impallari Type. Descargar Dancing Script OT gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: cursive, cute, feminine. Su tamaño es 27 Kb
| Familia | Dancing Script OT |
| Rastreo | Regular |
| Identificador | FONTLAB:OTFEXPORT |
| Nombre completo | Dancing Script OT |
| Versión | Version 1.000 |
| Nombre PostScript | DancingScriptOT |
| Fabricante | Pablo Impallari. www.impallari.com |
| Tamaño | 27 Kb |
| Marca | Dancing Script OT is a trademark of Pablo Impallari. www.impallari.com. |
| Diseñador | Impallari Type |
| Licencia Descripción | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Lobster. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Dancing Script OT a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=dancing-script-ot" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=dancing-script-ot);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Dancing Script OT', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=dancing-script-ot" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dancing Script OT', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dancing Script OT!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: