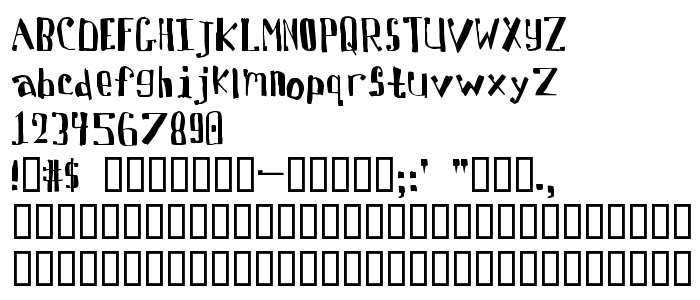
En este página puede descargar fuente Davis de versiónVersion 2 - 4.28.98, que pertenece a la familia Davis (sobrefamilia Regular). El creador de la fuente Davis. Designer - Tom Murphy 7 (para contacto utilizar la suguiente dirección: http://members.aol.com/imightbetm/). Descargar Davis gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, manuscrito fuentes. Su tamaño es 37 Kb
| Derechos de autor | http://members.aol.com/vroomfonde/ttf/ - Davis Copyright (c) 1997-98 Tom Murphy 7- Freeware! But Not to be resold (on CD, for instance!) [email protected] - 339 Still Hill Rd - Hamden CT 06518.1830 - USA - "The Turtle Moves!" (v2) |
| Familia | Davis |
| Rastreo | Regular |
| Identificador | Frog: Davis (2) |
| Nombre completo | Davis |
| Versión | Version 2 - 4.28.98 |
| Nombre PostScript | Davis |
| Fabricante | Davis |
| Tamaño | 37 Kb |
| Marca | Davis Copyright (c) Tom Murphy 7 |
| Diseñador | Tom Murphy 7 |
| URL del diseñador | http://members.aol.com/imightbetm/ |
| URL del proveedor | http://members.aol.com/vroomfonde/ttf/ |
| Descripción | Created by Tom Murphy 7. A cool and usable lazy-digital font. Difficult to describe... Just look at it. (version 2: fixed 'J') [Divide By Zero] fonts: http://members.aol.com/vroomfonde/ttf/ |
| Licencia Descripción | Here is the summary of the license for this font, which may be overridden by (most likely very similar) new licenses at the URL below. NO MONEY must ever exchange hands for this font file, without EXPLICIT WRITTEN PERMISSION from the designer. This means you MAY NOT SELL THIS FONT on a font-collection CD, nor singularly nor part of any other type package. You may distribute this font file to anyone you want, as long as you do not modify it and do not charge any money or services. You can use this font in noncommercial applications and websites freely and without the designer's permission. You can use this font for commercial purposes provided you notify the designer ([email protected]) and provide him with a free sample of the associated product, where appropriate. Your conscience gets to decide what is appropriate. For the full license and updates: http://members.aol.com/vroomfonde/ttf/legal.html Mailing address: Tom Murphy 7 339 Still Hill Rd Hamden CT 06518.1830 USA |
| URL de la licencia | http://members.aol.com/vroomfonde/ttf/legal.html |

Puedes añadir la fuente Davis a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=davis" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=davis);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Davis', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=davis" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Davis', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Davis!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
7 hours »