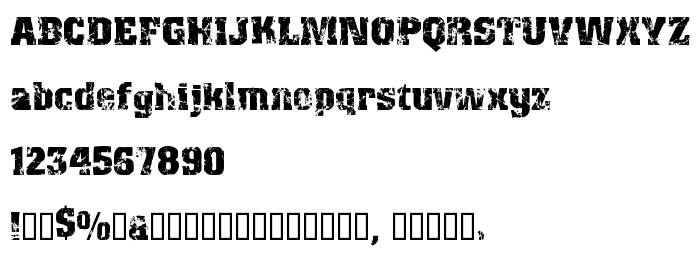
En este página puede descargar fuente Distress de versiónAltsys Fontographer 4.1 5/12/96, que pertenece a la familia Distress (sobrefamilia Regular). El creador de la fuente Distress. Descargar Distress gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 228 Kb
| Derechos de autor | ©1996 Immortal Graphics |
| Familia | Distress |
| Rastreo | Regular |
| Identificador | Altsys Fontographer 4.1 Distress |
| Nombre completo | Distress |
| Versión | Altsys Fontographer 4.1 5/12/96 |
| Nombre PostScript | Distress |
| Fabricante | Distress |
| Tamaño | 228 Kb |

Puedes añadir la fuente Distress a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=distress" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=distress);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Distress', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=distress" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Distress', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Distress!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Divo »