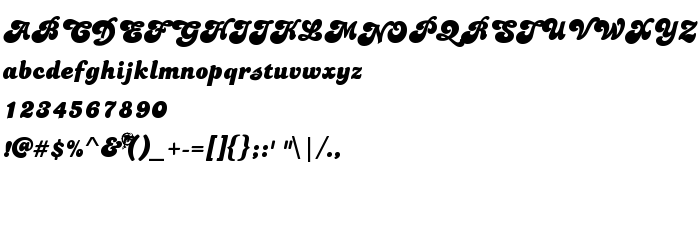
En este página puede descargar fuente Dolphins de versiónConverted by Dennis Ludlow, que pertenece a la familia Dolphins (sobrefamilia Regular). El creador de la fuente Dolphins. Descargar Dolphins gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de la marca, fuentes latinas. Su tamaño es 111 Kb
| Derechos de autor | Copyright information not available |
| Familia | Dolphins |
| Rastreo | Regular |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Dolphins |
| Versión | Converted by Dennis Ludlow |
| Nombre PostScript | Dolphins |
| Fabricante | Dolphins |
| Tamaño | 111 Kb |

Puedes añadir la fuente Dolphins a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=dolphins" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=dolphins);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Dolphins', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=dolphins" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dolphins', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dolphins!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Cowboys »