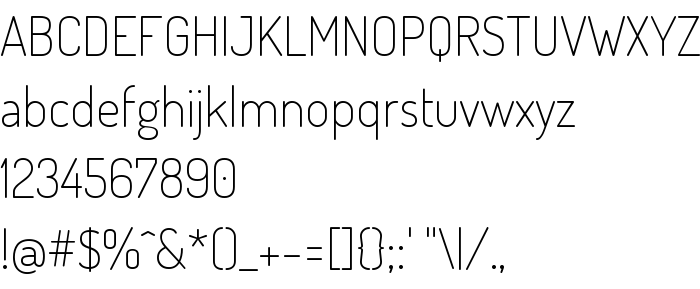
En este página puede descargar fuente Dosis ExtraLight de versiónVersion 1.007, que pertenece a la familia Dosis (sobrefamilia ExtraLight). El creador de la fuente Edgar Tolentino, Pablo Impallari, Igino Marini. Designer - Edgar Tolentino, Pablo Impallari, Igino Marini (para contacto utilizar la suguiente dirección: www.impallari.com). Descargar Dosis ExtraLight gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: condensed, headings, paragraph. Su tamaño es 57 Kb
| Familia | Dosis |
| Rastreo | ExtraLight |
| Identificador | EdgarTolentino,PabloImpallari,IginoMarini: Dosis ExtraLight: 2011 |
| Nombre completo | Dosis ExtraLight |
| Versión | Version 1.007 |
| Nombre PostScript | Dosis-ExtraLight |
| Fabricante | Edgar Tolentino, Pablo Impallari, Igino Marini |
| Tamaño | 57 Kb |
| Marca | Dosis is a trademark of Edgar Tolentino, Pablo Impallari, Igino Marini. |
| Diseñador | Edgar Tolentino, Pablo Impallari, Igino Marini |
| URL del diseñador | www.impallari.com |
| URL del proveedor | www.impallari.com |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Dosis ExtraLight a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=dosis-extralight" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=dosis-extralight);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Dosis ExtraLight', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=dosis-extralight" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dosis ExtraLight', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dosis ExtraLight!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: