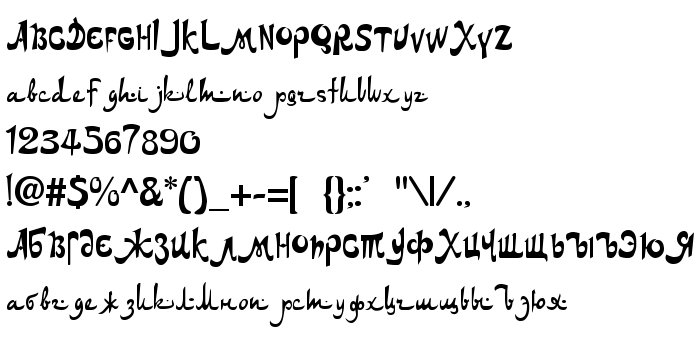
En este página puede descargar fuente DS Arabic de versiónVersion 1.1; 1999, que pertenece a la familia DS Arabic (sobrefamilia Regular). El creador de la fuente DS-Arabic. Designer - O.Snarskiy 1975/ Dubina Nikolay 1999 - [email protected] (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar DS Arabic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes de películas, fuentes jeroglíficas. Su tamaño es 63 Kb
| Derechos de autor | Copyright (c) Dubina Nikolay /D-Studio - Moscow/,, 1999. All rights reserved. |
| Familia | DS Arabic |
| Rastreo | Regular |
| Identificador | DubinaNikolay/D-Studio-Moscow/,: DS Arabic: 1999 |
| Nombre completo | DS Arabic |
| Versión | Version 1.1; 1999 |
| Nombre PostScript | DSArabic |
| Fabricante | DS-Arabic |
| Tamaño | 63 Kb |
| Marca | DS Arabic is a trademark of the Dubina Nikolay /D-Studio - Moscow/,. |
| Diseñador | O.Snarskiy 1975/ Dubina Nikolay 1999 - [email protected] |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://www.wt.aha.ru/d-studio/ |
| Descripción | Font is arabic style design. It is created on outlines O. Snarskiy (1975) |

Puedes añadir la fuente DS Arabic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=ds-arabic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=ds-arabic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'DS Arabic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=ds-arabic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Arabic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Arabic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: