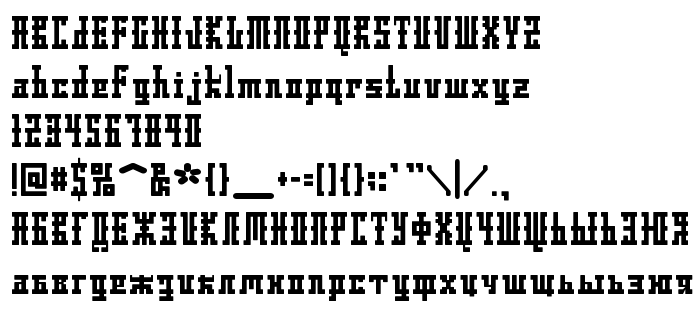
En este página puede descargar fuente DS Ayaks Normal de versiónVersion 1.0; 2002; initial release, que pertenece a la familia DS Ayaks (sobrefamilia Normal). El creador de la fuente DS-Ayaks-Normal. Designer - Dubina Nikolay (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar DS Ayaks Normal gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes del arte, fuentes latinas. Su tamaño es 128 Kb
| Derechos de autor | Copyright (c) Dubina Nikolay, 2002. All rights reserved. |
| Familia | DS Ayaks |
| Rastreo | Normal |
| Identificador | DubinaNikolay: DS Ayaks Normal: 2002 |
| Nombre completo | DS Ayaks Normal |
| Versión | Version 1.0; 2002; initial release |
| Nombre PostScript | DSAyaks-Normal |
| Fabricante | DS-Ayaks-Normal |
| Tamaño | 128 Kb |
| Marca | DS Ayaks Normal is a trademark of the Dubina Nikolay. |
| Diseñador | Dubina Nikolay |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://vedi.d-s.ru/ |
| Descripción | Typeface it is created on motives of font Xolto (by Ray Larabie ) |

Puedes añadir la fuente DS Ayaks Normal a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=ds-ayaks-normal" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=ds-ayaks-normal);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'DS Ayaks Normal', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=ds-ayaks-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Ayaks Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Ayaks Normal!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Current
Fuente seguiente: