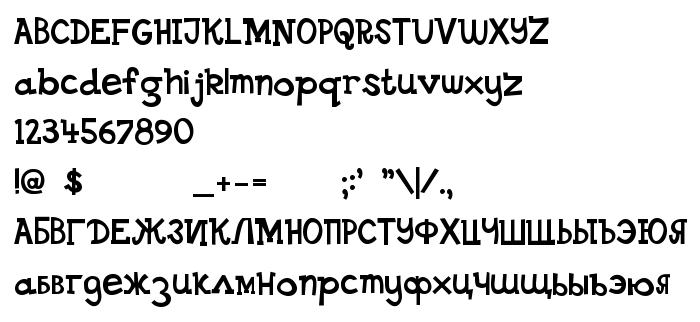
En este página puede descargar fuente DS Goose de versiónVersion 1.1; 2001, que pertenece a la familia DS Goose (sobrefamilia Regular). El creador de la fuente DS-Goose. Designer - David Buck (eng.) & Dubina Nikolay (rus.) (para contacto utilizar la suguiente dirección: http://www.sparkytype.co.nz/). Descargar DS Goose gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes del arte, fuentes gratis. Su tamaño es 70 Kb
| Derechos de autor | Copyright (c) David Buck (eng.) & Dubina Nikolay (rus.), 2001. All rights reserved. |
| Familia | DS Goose |
| Rastreo | Regular |
| Identificador | DavidBuck(eng.)&DubinaNikolay(rus.): DS Goose: 2001 |
| Nombre completo | DS Goose |
| Versión | Version 1.1; 2001 |
| Nombre PostScript | DSGoose |
| Fabricante | DS-Goose |
| Tamaño | 70 Kb |
| Marca | DS Goose is a trademark of the David Buck (eng.) & Dubina Nikolay (rus.). |
| Diseñador | David Buck (eng.) & Dubina Nikolay (rus.) |
| URL del diseñador | http://www.sparkytype.co.nz/ |
| URL del proveedor | http://vedi.d-s.ru/ |
| Descripción | This is a free font from the Chankstore, www.chank.com. This font is for your personal or commercial use, but if you use this font commercially, please buy some more fonts from http://www.chank.com/fonts/index.html |

Puedes añadir la fuente DS Goose a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=ds-goose" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=ds-goose);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'DS Goose', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=ds-goose" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Goose', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Goose!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: