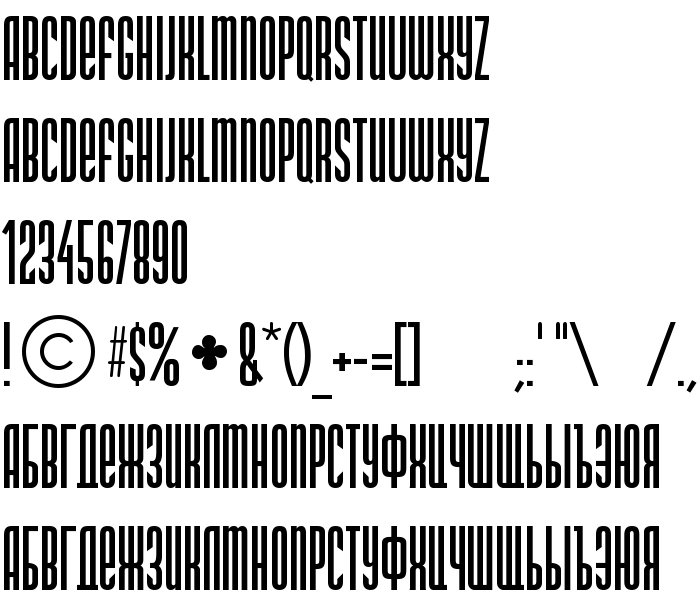
En este página puede descargar fuente DS Narrow Extra-condensed Medium de versiónVersion 1.0; 2001; initial release, que pertenece a la familia DS Narrow (sobrefamilia ExtraCondensed Medium). El creador de la fuente DS-Narrow-Extra-condensed-Medium. Designer - Dubina Nikolay (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar DS Narrow Extra-condensed Medium gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes decorativas, fuentes latinas. Su tamaño es 62 Kb
| Derechos de autor | Copyright (c) Dubina Nikolay / D-Studio (Moscow), 2001. All rights reserved. |
| Familia | DS Narrow |
| Rastreo | ExtraCondensed Medium |
| Identificador | DubinaNikolay/D-Studio(Moscow): DS Narrow Extra-condensed Medium: 2001 |
| Nombre completo | DS Narrow Extra-condensed Medium |
| Versión | Version 1.0; 2001; initial release |
| Nombre PostScript | DSNarrow-Extra-condensedMedium |
| Fabricante | DS-Narrow-Extra-condensed-Medium |
| Tamaño | 62 Kb |
| Marca | DS Narrow Extra-condensed Medium is a trademark of the Dubina Nikolay / D-Studio (Moscow). |
| Diseñador | Dubina Nikolay |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://vedi.d-s.ru/ |
| Descripción | Very narrow font. It Is Recommended for set of headlines. |

Puedes añadir la fuente DS Narrow Extra-condensed Medium a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=ds-narrow-extra-condensed-medium" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=ds-narrow-extra-condensed-medium);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'DS Narrow Extra-condensed Medium', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=ds-narrow-extra-condensed-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Narrow Extra-condensed Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Narrow Extra-condensed Medium!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: